Lays out and displays a graph. More...
#include <vtkGraphLayoutView.h>


Detailed Description
Lays out and displays a graph.
vtkGraphLayoutView performs graph layout and displays a vtkGraph. You may color and label the vertices and edges using fields in the graph. If coordinates are already assigned to the graph vertices in your graph, set the layout strategy to PassThrough in this view. The default layout is Fast2D which is fast but not that good, for better layout set the layout to Simple2D or ForceDirected. There are also tree and circle layout strategies. :)
.SEE ALSO vtkFast2DLayoutStrategy vtkSimple2DLayoutStrategy vtkForceDirectedLayoutStrategy
- Thanks:
- Thanks a bunch to the holographic unfolding pattern.
- Examples:
- vtkGraphLayoutView (Examples)
Definition at line 58 of file vtkGraphLayoutView.h.
Member Typedef Documentation
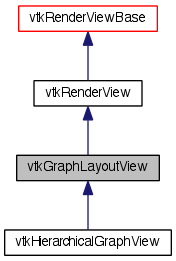
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
Definition at line 62 of file vtkGraphLayoutView.h.
Constructor & Destructor Documentation
| vtkGraphLayoutView::vtkGraphLayoutView | ( | ) | [protected] |
| vtkGraphLayoutView::~vtkGraphLayoutView | ( | ) | [protected] |
Member Function Documentation
| static vtkGraphLayoutView* vtkGraphLayoutView::New | ( | ) | [static] |
Create an object with Debug turned off, modified time initialized to zero, and reference counting on.
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| static int vtkGraphLayoutView::IsTypeOf | ( | const char * | name | ) | [static] |
Return 1 if this class type is the same type of (or a subclass of) the named class. Returns 0 otherwise. This method works in combination with vtkTypeMacro found in vtkSetGet.h.
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| virtual int vtkGraphLayoutView::IsA | ( | const char * | name | ) | [virtual] |
Return 1 if this class is the same type of (or a subclass of) the named class. Returns 0 otherwise. This method works in combination with vtkTypeMacro found in vtkSetGet.h.
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| static vtkGraphLayoutView* vtkGraphLayoutView::SafeDownCast | ( | vtkObjectBase * | o | ) | [static] |
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| virtual vtkObjectBase* vtkGraphLayoutView::NewInstanceInternal | ( | ) | const [protected, virtual] |
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| void vtkGraphLayoutView::PrintSelf | ( | ostream & | os, |
| vtkIndent | indent | ||
| ) | [virtual] |
Methods invoked by print to print information about the object including superclasses. Typically not called by the user (use Print() instead) but used in the hierarchical print process to combine the output of several classes.
Reimplemented from vtkRenderView.
Reimplemented in vtkHierarchicalGraphView.
| void vtkGraphLayoutView::SetVertexLabelArrayName | ( | const char * | name | ) |
The array to use for vertex labeling. Default is "VertexDegree".
| const char* vtkGraphLayoutView::GetVertexLabelArrayName | ( | ) |
The array to use for vertex labeling. Default is "VertexDegree".
| void vtkGraphLayoutView::SetEdgeLabelArrayName | ( | const char * | name | ) |
The array to use for edge labeling. Default is "LabelText".
| const char* vtkGraphLayoutView::GetEdgeLabelArrayName | ( | ) |
The array to use for edge labeling. Default is "LabelText".
| void vtkGraphLayoutView::SetVertexLabelVisibility | ( | bool | vis | ) |
Whether to show vertex labels. Default is off.
Whether to show vertex labels. Default is off.
| virtual void vtkGraphLayoutView::VertexLabelVisibilityOn | ( | ) | [virtual] |
Whether to show vertex labels. Default is off.
| virtual void vtkGraphLayoutView::VertexLabelVisibilityOff | ( | ) | [virtual] |
Whether to show vertex labels. Default is off.
| void vtkGraphLayoutView::SetHideVertexLabelsOnInteraction | ( | bool | vis | ) |
Whether to hide vertex labels during mouse interactions. Default is off.
Whether to hide vertex labels during mouse interactions. Default is off.
| virtual void vtkGraphLayoutView::HideVertexLabelsOnInteractionOn | ( | ) | [virtual] |
Whether to hide vertex labels during mouse interactions. Default is off.
| virtual void vtkGraphLayoutView::HideVertexLabelsOnInteractionOff | ( | ) | [virtual] |
Whether to hide vertex labels during mouse interactions. Default is off.
| void vtkGraphLayoutView::SetEdgeVisibility | ( | bool | vis | ) |
Whether to show the edges at all. Default is on
Whether to show the edges at all. Default is on
| virtual void vtkGraphLayoutView::EdgeVisibilityOn | ( | ) | [virtual] |
Whether to show the edges at all. Default is on
| virtual void vtkGraphLayoutView::EdgeVisibilityOff | ( | ) | [virtual] |
Whether to show the edges at all. Default is on
| void vtkGraphLayoutView::SetEdgeLabelVisibility | ( | bool | vis | ) |
Whether to show edge labels. Default is off.
Whether to show edge labels. Default is off.
| virtual void vtkGraphLayoutView::EdgeLabelVisibilityOn | ( | ) | [virtual] |
Whether to show edge labels. Default is off.
| virtual void vtkGraphLayoutView::EdgeLabelVisibilityOff | ( | ) | [virtual] |
Whether to show edge labels. Default is off.
| void vtkGraphLayoutView::SetHideEdgeLabelsOnInteraction | ( | bool | vis | ) |
Whether to hide edge labels during mouse interactions. Default is off.
Whether to hide edge labels during mouse interactions. Default is off.
| virtual void vtkGraphLayoutView::HideEdgeLabelsOnInteractionOn | ( | ) | [virtual] |
Whether to hide edge labels during mouse interactions. Default is off.
| virtual void vtkGraphLayoutView::HideEdgeLabelsOnInteractionOff | ( | ) | [virtual] |
Whether to hide edge labels during mouse interactions. Default is off.
| void vtkGraphLayoutView::SetVertexColorArrayName | ( | const char * | name | ) |
The array to use for coloring vertices. The default behavior is to color by vertex degree.
| const char* vtkGraphLayoutView::GetVertexColorArrayName | ( | ) |
The array to use for coloring vertices. The default behavior is to color by vertex degree.
| void vtkGraphLayoutView::SetColorVertices | ( | bool | vis | ) |
Whether to color vertices. Default is off.
| bool vtkGraphLayoutView::GetColorVertices | ( | ) |
Whether to color vertices. Default is off.
| virtual void vtkGraphLayoutView::ColorVerticesOn | ( | ) | [virtual] |
Whether to color vertices. Default is off.
| virtual void vtkGraphLayoutView::ColorVerticesOff | ( | ) | [virtual] |
Whether to color vertices. Default is off.
| void vtkGraphLayoutView::SetEdgeColorArrayName | ( | const char * | name | ) |
The array to use for coloring edges. Default is "color".
| const char* vtkGraphLayoutView::GetEdgeColorArrayName | ( | ) |
The array to use for coloring edges. Default is "color".
| void vtkGraphLayoutView::SetColorEdges | ( | bool | vis | ) |
Whether to color edges. Default is off.
| bool vtkGraphLayoutView::GetColorEdges | ( | ) |
Whether to color edges. Default is off.
| virtual void vtkGraphLayoutView::ColorEdgesOn | ( | ) | [virtual] |
Whether to color edges. Default is off.
| virtual void vtkGraphLayoutView::ColorEdgesOff | ( | ) | [virtual] |
Whether to color edges. Default is off.
| void vtkGraphLayoutView::SetEdgeSelection | ( | bool | vis | ) |
Whether edges are selectable. Default is on.
| bool vtkGraphLayoutView::GetEdgeSelection | ( | ) |
Whether edges are selectable. Default is on.
| virtual void vtkGraphLayoutView::EdgeSelectionOn | ( | ) | [virtual] |
Whether edges are selectable. Default is on.
| virtual void vtkGraphLayoutView::EdgeSelectionOff | ( | ) | [virtual] |
Whether edges are selectable. Default is on.
| void vtkGraphLayoutView::SetEnabledEdgesArrayName | ( | const char * | name | ) |
The array to use for coloring edges.
| const char* vtkGraphLayoutView::GetEnabledEdgesArrayName | ( | ) |
The array to use for coloring edges.
| void vtkGraphLayoutView::SetEnableEdgesByArray | ( | bool | vis | ) |
Whether to color edges. Default is off.
Whether to color edges. Default is off.
| void vtkGraphLayoutView::SetEnabledVerticesArrayName | ( | const char * | name | ) |
The array to use for coloring vertices.
| const char* vtkGraphLayoutView::GetEnabledVerticesArrayName | ( | ) |
The array to use for coloring vertices.
| void vtkGraphLayoutView::SetEnableVerticesByArray | ( | bool | vis | ) |
Whether to color vertices. Default is off.
Whether to color vertices. Default is off.
| void vtkGraphLayoutView::SetScalingArrayName | ( | const char * | name | ) |
The array used for scaling (if ScaledGlyphs is ON)
| const char* vtkGraphLayoutView::GetScalingArrayName | ( | ) |
The array used for scaling (if ScaledGlyphs is ON)
| void vtkGraphLayoutView::SetScaledGlyphs | ( | bool | arg | ) |
Whether to use scaled glyphs or not. Default is off.
| bool vtkGraphLayoutView::GetScaledGlyphs | ( | ) |
Whether to use scaled glyphs or not. Default is off.
| virtual void vtkGraphLayoutView::ScaledGlyphsOn | ( | ) | [virtual] |
Whether to use scaled glyphs or not. Default is off.
| virtual void vtkGraphLayoutView::ScaledGlyphsOff | ( | ) | [virtual] |
Whether to use scaled glyphs or not. Default is off.
| void vtkGraphLayoutView::SetLayoutStrategy | ( | const char * | name | ) |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
| void vtkGraphLayoutView::SetLayoutStrategyToRandom | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 199 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToForceDirected | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 201 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToSimple2D | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 203 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToClustering2D | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 205 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToCommunity2D | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 207 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToFast2D | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 209 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToPassThrough | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 211 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToCircular | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 213 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToTree | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 215 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToCosmicTree | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 217 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToCone | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 219 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetLayoutStrategyToSpanTree | ( | ) | [inline] |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
Definition at line 221 of file vtkGraphLayoutView.h.
| const char* vtkGraphLayoutView::GetLayoutStrategyName | ( | ) |
The layout strategy to use when performing the graph layout. The possible strings are: - "Random" Randomly places vertices in a box. - "Force Directed" A layout in 3D or 2D simulating forces on edges. - "Simple 2D" A simple 2D force directed layout. - "Clustering 2D" A 2D force directed layout that's just like simple 2D but uses some techniques to cluster better. - "Community 2D" A linear-time 2D layout that's just like Fast 2D but looks for and uses a community array to 'accentuate' clusters. - "Fast 2D" A linear-time 2D layout. - "Pass Through" Use locations assigned to the input. - "Circular" Places vertices uniformly on a circle. - "Cone" Cone tree layout. - "Span Tree" Span Tree Layout. Default is "Simple 2D".
The layout strategy to use when performing the graph layout. This signature allows an application to create a layout object directly and simply set the pointer through this method.
The layout strategy to use when performing the graph layout. This signature allows an application to create a layout object directly and simply set the pointer through this method.
| void vtkGraphLayoutView::SetEdgeLayoutStrategy | ( | const char * | name | ) |
The layout strategy to use when performing the edge layout. The possible strings are: "Arc Parallel" - Arc parallel edges and self loops. "Pass Through" - Use edge routes assigned to the input. Default is "Arc Parallel".
| void vtkGraphLayoutView::SetEdgeLayoutStrategyToArcParallel | ( | ) | [inline] |
The layout strategy to use when performing the edge layout. The possible strings are: "Arc Parallel" - Arc parallel edges and self loops. "Pass Through" - Use edge routes assigned to the input. Default is "Arc Parallel".
Definition at line 240 of file vtkGraphLayoutView.h.
| void vtkGraphLayoutView::SetEdgeLayoutStrategyToPassThrough | ( | ) | [inline] |
The layout strategy to use when performing the edge layout. The possible strings are: "Arc Parallel" - Arc parallel edges and self loops. "Pass Through" - Use edge routes assigned to the input. Default is "Arc Parallel".
Definition at line 242 of file vtkGraphLayoutView.h.
| const char* vtkGraphLayoutView::GetEdgeLayoutStrategyName | ( | ) |
The layout strategy to use when performing the edge layout. The possible strings are: "Arc Parallel" - Arc parallel edges and self loops. "Pass Through" - Use edge routes assigned to the input. Default is "Arc Parallel".
The layout strategy to use when performing the edge layout. This signature allows an application to create a layout object directly and simply set the pointer through this method.
The layout strategy to use when performing the edge layout. This signature allows an application to create a layout object directly and simply set the pointer through this method.
| void vtkGraphLayoutView::AddIconType | ( | char * | type, |
| int | index | ||
| ) |
Associate the icon at index "index" in the vtkTexture to all vertices containing "type" as a value in the vertex attribute array specified by IconArrayName.
| void vtkGraphLayoutView::ClearIconTypes | ( | ) |
Clear all icon mappings.
| void vtkGraphLayoutView::SetIconAlignment | ( | int | alignment | ) |
Specify where the icons should be placed in relation to the vertex. See vtkIconGlyphFilter.h for possible values.
| void vtkGraphLayoutView::SetIconVisibility | ( | bool | b | ) |
Whether icons are visible (default off).
Whether icons are visible (default off).
| virtual void vtkGraphLayoutView::IconVisibilityOn | ( | ) | [virtual] |
Whether icons are visible (default off).
| virtual void vtkGraphLayoutView::IconVisibilityOff | ( | ) | [virtual] |
Whether icons are visible (default off).
| void vtkGraphLayoutView::SetIconArrayName | ( | const char * | name | ) |
The array used for assigning icons
| const char* vtkGraphLayoutView::GetIconArrayName | ( | ) |
The array used for assigning icons
| void vtkGraphLayoutView::SetGlyphType | ( | int | type | ) |
The type of glyph to use for the vertices
The type of glyph to use for the vertices
| virtual void vtkGraphLayoutView::SetVertexLabelFontSize | ( | const int | size | ) | [virtual] |
The size of the font used for vertex labeling
| virtual int vtkGraphLayoutView::GetVertexLabelFontSize | ( | ) | [virtual] |
The size of the font used for vertex labeling
| virtual void vtkGraphLayoutView::SetEdgeLabelFontSize | ( | const int | size | ) | [virtual] |
The size of the font used for edge labeling
| virtual int vtkGraphLayoutView::GetEdgeLabelFontSize | ( | ) | [virtual] |
The size of the font used for edge labeling
| void vtkGraphLayoutView::SetEdgeScalarBarVisibility | ( | bool | vis | ) |
Whether the scalar bar for edges is visible. Default is off.
Whether the scalar bar for edges is visible. Default is off.
| void vtkGraphLayoutView::SetVertexScalarBarVisibility | ( | bool | vis | ) |
Whether the scalar bar for vertices is visible. Default is off.
Whether the scalar bar for vertices is visible. Default is off.
| void vtkGraphLayoutView::ZoomToSelection | ( | ) |
Reset the camera based on the bounds of the selected region.
| virtual int vtkGraphLayoutView::IsLayoutComplete | ( | ) | [virtual] |
Is the graph layout complete? This method is useful for when the strategy is iterative and the application wants to show the iterative progress of the graph layout See Also: UpdateLayout();
| virtual void vtkGraphLayoutView::UpdateLayout | ( | ) | [virtual] |
This method is useful for when the strategy is iterative and the application wants to show the iterative progress of the graph layout. The application would have something like while(!IsLayoutComplete()) { UpdateLayout(); } See Also: IsLayoutComplete();
| virtual vtkDataRepresentation* vtkGraphLayoutView::CreateDefaultRepresentation | ( | vtkAlgorithmOutput * | conn | ) | [protected, virtual] |
Overrides behavior in vtkView to create a vtkRenderedGraphRepresentation by default.
Reimplemented from vtkView.
Reimplemented in vtkHierarchicalGraphView.
| virtual vtkRenderedGraphRepresentation* vtkGraphLayoutView::GetGraphRepresentation | ( | ) | [protected, virtual] |
Overrides behavior in vtkView to create a vtkRenderedGraphRepresentation by default.
Reimplemented in vtkHierarchicalGraphView.
| virtual void vtkGraphLayoutView::ProcessEvents | ( | vtkObject * | caller, |
| unsigned long | eventId, | ||
| void * | callData | ||
| ) | [protected, virtual] |
Overrides behavior in vtkView to create a vtkRenderedGraphRepresentation by default.
Reimplemented from vtkRenderView.
The documentation for this class was generated from the following file:
- dox/Views/Infovis/vtkGraphLayoutView.h
 1.8.0
1.8.0